
Well, if you are interested in creating the contact form using Google Docs but you do not know how, below are the steps:
- Please login to Google docs with your Gmail ID
- Click the drop down “ Create New “, and choose “ Form “.
- Click “Theme: Plan” button if you want the display as your desire, or leave empty if you do not want.
- Change the text of “ Untitled Form “ with your own words, e.g.: Contact Us. Fill out the form under it with your own words, e.g. To contact us, please fill out the form below.
- Please think about the elements that you want to create. The simple elements provided in a contact form are Name, Email, Subject, and Message. To add the new elements, just click the button of “Add item” on the top left.
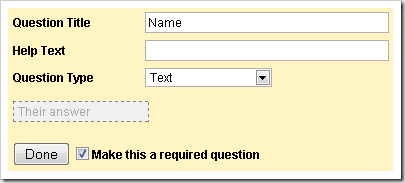
- To create the form as your desire, fill out the Question Title box with your own, e.g. Name. Help Text may be filled out or empty. Question Type, choose “Text”. Check the small box next to the text of “Make this a required question” if you want this form be filled out by the Message Senders. Click “ Done “ after this from is finished.
- To create another form, simply add the new elements by clicking the button “Add item“ and then customize it. For the question type, just match with your need.
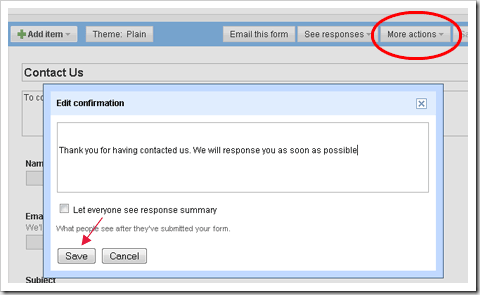
- After all forms that you want, have been created please click “More Action” button and then choose the “Edit Confirmation“, fill out with your own words. Those words will appear when visitors have done/sent the message, e.g.: Thank you for having contacted us. We will response you as soon as possible. Click the Save button after finished.
- Then click again the “More Action” button, and then choose “Embed”. Copy the code given and then paste it on Note Pad or any other text editor. That’s the code to be placed on your blog.
- Done
How to install the Contact Form on blog
After you get the code of your contact form from Google docs, the next step is to install the code on your blog.
Below are the steps:
- Please log in to blogger with your ID
- Click the New Post
- Give the title to this post, e.g. Contact Form
- Switch the writing tab to Edit HTML
- Copy and paste the code of contact form you have gotten from Google docs.
- Click Publish Post
- Done
Contact Us
To contact us, please fill out the form below
* Wajib



Be ware of using emailmeform!!!
ReplyDeleteOne of emailmeform owners, James Salganov, is a dishonest person. He purchased the website from Alexandru Marias, and sold it to Harrison Hung, without paying the money he was to pay to Alexandru Marias.
The conflict between James Salganov ( past owner ) and Alexandru Marias ( developer of the service who has not been paid ) might affect the site badly, as there is a bigh trust issue in the middle
Creating web forms online has never been so easy...
ReplyDelete